Table of contents
What is React.js?
React is an open-source JavaScript framework, that isn't actually a framework. But it is currently the most commonly used front-end development technology in the world. React, originally developed by and still maintained by Facebook
What does React.js do?
Technically you request a webpage by typing the URL in the browser and the browser sends the request for a webpage, which the browser then renders if you click a link to go to another page a new request is sent to a server for that page, and you want to reflect some live changes to the same page you have to achieve by manipulating the DOM,
React takes a different approach known as a single-page application (SAP) which loads only a single HTML document on the first request and then updates the specific portion, content, or body to reflect the changes. This pattern is known as client-side routing
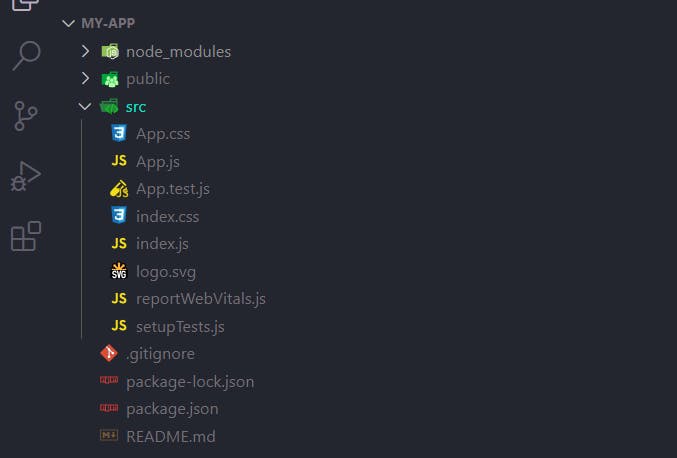
installation of react js
first, we have to install node js in our system to download the react boilerplate using npx create-react-app <app name>
note: There are two ways to run react js app
- Recommended way : In terminal use command
npx create-react app <app name>- Not a recommended way: First in the terminal use the command
npm i -g create-react-appto install the package globally in our system and then in the terminal use the commandcreate-react-app <app name>to use the package, avoid this way to usecreate-react-appbecause we are installing the current version of the package and using that particular version every time for creating react app, in case the new version is out, we have to reinstall the package to generate the latest boilerplate version of a React application.
simply use the below command in your terminal to generate the latest boilerplate version of a React application
npx create-react-app my-new-app
cd my-new-app
npm start